1.067.308
kiadvánnyal nyújtjuk Magyarország legnagyobb antikvár könyv-kínálatát

VISSZA
A TETEJÉRE
JAVASLATOKÉszre-
vételek
A világháló lehetőségei
Interaktív Weblapok készítése - JavaScript 1.2 HTML 4
| Kiadó: | ComputerBooks Kiadó Kft. |
|---|---|
| Kiadás helye: | Budapest |
| Kiadás éve: | |
| Kötés típusa: | Ragasztott papírkötés |
| Oldalszám: | 533 oldal |
| Sorozatcím: | |
| Kötetszám: | |
| Nyelv: | Magyar |
| Méret: | 24 cm x 17 cm |
| ISBN: | 963-618-176-4 |
| Megjegyzés: | Néhány fekete-fehér ábrával. |
naponta értesítjük a beérkező friss
kiadványokról
naponta értesítjük a beérkező friss
kiadványokról
Tartalom
| Bevezetés | 1 |
| HyperText Markup Language 3.2 | 5 |
| HTML történelem | 5 |
| Alapok | 5 |
| HTML oldalak készítése | 5 |
| HTML utasítások szerkezete | 6 |
| URL | 8 |
| Általános dokumentumszerkezet | 10 |
| HTML 3.2 leírás | 10 |
| HTML verzió információ | 10 |
| A HTML elem | 10 |
| A HEAD elem | 11 |
| A BODY elem | 15 |
| Bekezdésszintű elemek | 17 |
| Karakterszintű elemek | 27 |
| Űrlapok | 43 |
| Táblázatok | 54 |
| HyperText Markup Language 4 | 59 |
| A HTML 4 megjelenése | 59 |
| HTML 4 leírás | 59 |
| HTML adattípusok | 59 |
| HTML karakterkészlet | 64 |
| Általános dokumentumszerkezet | 65 |
| Nyelv | 71 |
| Szövegek | 73 |
| Felsorolások | 77 |
| Táblázatok | 77 |
| Kapcsolatok | 89 |
| Objektumok | 94 |
| Stíluslapok | 101 |
| Grafikai formázó utasítások | 109 |
| Keretek | 111 |
| Űrlapok | 119 |
| Scriptek | 125 |
| Változások HTML 3.2 és HTML 4 között | 129 |
| Oldalkészítési tippek, tanácsok | 130 |
| Kezdő tanácsok | 130 |
| Középfokú ötletek | 134 |
| Haladó megoldások | 137 |
| Végső teendők | 140 |
| JavaScript 1.0 | 145 |
| Bevezetés | 145 |
| A kezdetek | 145 |
| Új igények megjelenése a World Wide Web-en | 146 |
| Böngészőháború | 146 |
| A JavaScript története, kialakulása | 147 |
| Főbb tulajdonságok, újdonságok | 149 |
| JavaScript alapok | 152 |
| A JavaScript használata | 152 |
| Bevezetés a JavaScriptbe | 155 |
| JavaScript Utasítások | 161 |
| Speciális JavaScript elemek | 171 |
| Fenntartott szavak | 184 |
| JavaScript objektumok | 185 |
| Általános objektumkezelés a JavaScriptben | 185 |
| Saját objektumok használata | 187 |
| JavaScript beépített objektumok | 192 |
| Eseménykezelés | 257 |
| onClick | 259 |
| onSubmit | 261 |
| onMouseover | 261 |
| onLoad és onUnload | 263 |
| onFocus | 263 |
| onBlur | 265 |
| onChange | 265 |
| onSelect | 267 |
| JavaScript 1.1 | 269 |
| Bevezetés | 269 |
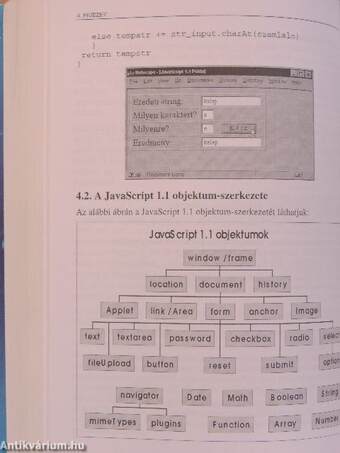
| A JavaScript 1.1 objektum-szerkezete | 272 |
| Új objektumok a JavaScript 1.1-ben | 273 |
| Applet | 273 |
| Area | 277 |
| Array | 279 |
| Boolean | 285 |
| FileUpload | 285 |
| Function | 289 |
| Image | 291 |
| MimeType | 298 |
| Number | 300 |
| Option | 301 |
| Plugin | 302 |
| Régi, de kiegészült dokumentumok | 304 |
| document | 306 |
| form | 307 |
| Űrlapelemek | 309 |
| frame | 312 |
| history | 313 |
| link | 313 |
| location | 314 |
| navigator | 314 |
| Select | 318 |
| String | 319 |
| window | 321 |
| Más működésbeli újdonságok | 321 |
| Minden objektumpéldányhoz tartozó változók | 321 |
| Több objektumhoz tartozó függvények | 324 |
| typeof operátor | 328 |
| void operátor | 328 |
| Eseménykezelők kiegészítései | 329 |
| Eseménykezelők explicit megadása | 332 |
| Saját objektumok törlése | 333 |
| Data Taining | 334 |
| JavaScript 1.2 | 337 |
| Bevezetés | 337 |
| A JavaScript 1.2 objektum-szerkezete | 338 |
| Működésbeli tulajdonságok | 338 |
| Esemény modell | 338 |
| Illesztő kifejezések | 348 |
| Új objektumok | 367 |
| arguments | 367 |
| screen | 367 |
| Új eseménykezelők | 369 |
| onClick, onDblClick | 369 |
| onDragDrop | 370 |
| onKeyDown, onKeyUp, onKeyPress | 370 |
| onMouseDown, onMouseUp | 372 |
| onMouseMove | 373 |
| onMouseOver, onMouseOut | 373 |
| onMove | 374 |
| onResize | 374 |
| Új függvények | 375 |
| Number függvény | 375 |
| String függvény | 376 |
| Utasítások | 376 |
| Címkék használata | 376 |
| do while | 378 |
| switch | 378 |
| Régi, de kiegészült objektumok | 379 |
| anchor és link | 379 |
| document | 380 |
| Function | 382 |
| navigator | 383 |
| String | 385 |
| Array | 389 |
| window | 392 |
| Egyéb működésbeli újdonságok | 397 |
| Operátorok | 397 |
| eval | 399 |
| watch, unwatch | 400 |
| Rétegek kezelése | 401 |
| Aláírt scriptek | 409 |
| Virtaual Reality Modeling Language | 413 |
| Bevezető | 413 |
| VRML leírás | 414 |
| Nyelvi alapok | 414 |
| Koordinátarendszer | 415 |
| Mezők | 416 |
| Elemek | 419 |
| Többszöri hivatkozás | 436 |
| Common Gateway Interface | 437 |
| Áttekintés | 437 |
| Alapok | 439 |
| Specifikáció | 441 |
| Környezeti változók | 441 |
| Parancssor | 444 |
| Standard bemenet | 444 |
| Standard kimenet | 444 |
| Példák | 446 |
| Bevezetés, Perl | 446 |
| Oldal látógatóiról információt gyűjtő CGI program | 447 |
| Oldal látogatottságát számláló program | 457 |
| Űrlap feldolgozás | 465 |
| Ötletek | 480 |
| Server Side Includes | 483 |
| Kliens-szerver kommunikáció | 483 |
| Bevezető | 483 |
| Egy HTML oldal elküldésének folyamata | 484 |
| SSI Specifikáció | 484 |
| Formátum | 484 |
| Utasítások | 485 |
| Környezeti változók | 490 |
| Tanácsok | 490 |
| A jövő | 493 |
| Függelék | 497 |
| HTML elemek | 497 |
| HTML 4 utasításokban szereplő paraméterek | 500 |
| HTML 4 elemek és paraméterek kapcsolata | 503 |
| Különleges karakterek kódjai | 512 |
| Gyakran használt színek kódjai | 513 |
| Gyakran használt MIME típusok listája | 515 |
| Illesztő kifejezésekben használható speciális karakterek | 517 |
| Ajánlott dokumentumok | 521 |
| Tárgymutató | 527 |