1.067.894
kiadvánnyal nyújtjuk Magyarország legnagyobb antikvár könyv-kínálatát

VISSZA
A TETEJÉRE
JAVASLATOKÉszre-
vételek
Stíluslapok a weben
CSS kézikönyv
| Kiadó: | BBS-Info Kft. |
|---|---|
| Kiadás helye: | Budapest |
| Kiadás éve: | |
| Kötés típusa: | Ragasztott papírkötés |
| Oldalszám: | 189 oldal |
| Sorozatcím: | |
| Kötetszám: | |
| Nyelv: | Magyar |
| Méret: | 23 cm x 16 cm |
| ISBN: | 963-9425-03-6 |
| Megjegyzés: | Fekete-fehér ábrákkal illusztrálva. |
naponta értesítjük a beérkező friss
kiadványokról
naponta értesítjük a beérkező friss
kiadványokról
Tartalom
| Ajánlás | 11 |
| Előszó | 13 |
| A stíluslapok alapjai | 15 |
| Történeti áttekintés | 15 |
| A jelölőszövegek és a stíluslapok kapcsolata | 17 |
| A HTML és a CSS | 17 |
| Az XML és az XSL | 20 |
| A CSS feldolgozása | 22 |
| Megfelelőség | 26 |
| Ajánlások | 26 |
| Hibafeltételek | 27 |
| A text/css tartalomtípus | 27 |
| Szintaxis és adattípus | 29 |
| Szintaxis | 29 |
| Jelölések | 29 |
| Kulcsszavak | 31 |
| Specifikus kiterjesztések | 31 |
| Történeti megjegyzések | 32 |
| Karakterkezelés | 32 |
| Utasítások | 33 |
| At-szabályok | 33 |
| Blokkok | 34 |
| Szabályhalmazok, deklarációs blokkok, szelektorok | 34 |
| Deklarációk, tulajdonságok | 35 |
| Megjegyzések | 36 |
| Hibakezelési szabályok | 36 |
| Értékek | 38 |
| Egész és valós számok | 38 |
| Hosszértékek | 38 |
| Százalék-értékek | 41 |
| URL, URN, URI értékek | 42 |
| Számlálók | 42 |
| Színek | 43 |
| Stringek | 45 |
| Nem támogatott értékek | 45 |
| Stílusalap-reprezentáció | 46 |
| Hivatkozás a karakterkódolásban nem ábrázolható karakterre | 47 |
| Szelektorok | 48 |
| Egyezés | 48 |
| Szintaxis | 49 |
| Csoportosítás | 49 |
| Univerzális szelektor | 50 |
| Típusszelektorok | 50 |
| Leszármazott szelektorok | 50 |
| Gyerekszelektorok | 51 |
| Szomszédos testvérszelektorok | 51 |
| Attribútumszelektorok | 52 |
| Attribútum- és attribútumérték-egyezőség | 52 |
| Alapértelmezett attribútumértékek DTD-kben | 53 |
| Osztályszelektorok | 54 |
| Azonosító szelektorok | 55 |
| Álelemek és álosztályok | 56 |
| Álelemek | 56 |
| Álosztályok | 63 |
| Tulajdonságértékek meghatározása, lépcsőzetesség, öröklődés | 67 |
| Megadott, számított és aktuális értékek | 67 |
| Megadott értékek | 67 |
| Számított értékek | 67 |
| Használt értékek | 68 |
| Aktuális értékek | 68 |
| Öröklődés | 68 |
| Az örökölt érték | 69 |
| Az @import szabály | 69 |
| A lépcsőzetesség | 70 |
| A sorrend a lépcsőzetességben | 71 |
| Az !important szabályok | 71 |
| Egy szelektor specifikusságának számítása | 72 |
| Nem CSS-es jelölések precedenciája | 73 |
| Médiatípusok | 74 |
| Mik azok a médiatípusok? | 74 |
| Médiafüggő stílusalapok | 74 |
| Az @media szabály | 75 |
| Felismert médiatípusok | 75 |
| Médiacsoportok | 76 |
| A dobozmodell | 77 |
| A doboz kiterjedése | 77 |
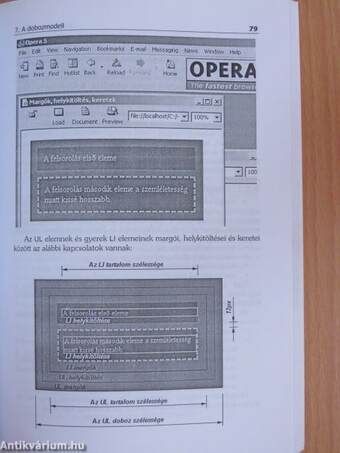
| Margók, helykitöltések, keretek | 78 |
| Margó-tulajdonságok | 80 |
| A helykitöltés tulajdonságai | 82 |
| Keret-tulajdonságok | 83 |
| Az inline elemek dobozmodellje kétirányú szövegeknél | 88 |
| Vizuális formázási modell | 89 |
| Dokumentumfa készítése vizuális médiához | 89 |
| A viewimport | 89 |
| Tartalmazó blokkok | 90 |
| Vezérlődoboz-generálás | 90 |
| Blokkszintű elemek és blokkdobozok | 90 |
| Inline szintű elemek és inline dobozok | 91 |
| Betoldott dobozok | 92 |
| A display tulajdonság | 93 |
| Pozicionálás | 94 |
| Pozicionálási séma választása a position tulajdonsággal | 94 |
| Doboz-eltolás: top, right, bottom, left | 95 |
| Normál elhelyezés | 97 |
| Blokkformázás | 97 |
| Inline formázás | 97 |
| Relatív pozicionálás | 98 |
| Lebegő elhelyezés | 99 |
| A float tulajdonság | 100 |
| A clear tulajdonság | 101 |
| Abszolút pozicionálás | 101 |
| Rögzített pozicionálás | 102 |
| A display, a position és a float kapcsolata | 103 |
| Rétegelt megjelenítés | 104 |
| A z-index tulajdonságai | 104 |
| Szövegirány: a direction és a unicode-dibi tulajdonságok | 105 |
| Vizuális hatások | 107 |
| Körülfolyatás és csonkolás | 107 |
| Az overflow tulajdonság | 107 |
| A clip tulajdonság | 108 |
| Láthatóság, a visibility tulajdonság | 109 |
| Generált tartalom, felsorolás, számozás | 110 |
| A :before és az :after álelemek | 110 |
| A content tulajdonság | 110 |
| Idézőjelek | 111 |
| Idézőjelek megadása a quotes tulajdonsággal | 111 |
| Idézőjelek beszúrása a content tulajdonsággal | 112 |
| Automatikus számozások | 113 |
| Beágyazott számozások, hatáskör | 114 |
| Számozás-stílusok | 115 |
| Számozás display:none-os elemekben | 115 |
| Felsorolások | 115 |
| A felsorolás stílusa: list-style-type | 116 |
| Képes felsorolásjel: list-style-image | 117 |
| A felsorolásjel pozíciója: list-style-position | 118 |
| Összesített meghatározás: list-style | 119 |
| A lapozós médiatípus | 121 |
| Oldaldobozok: az @page szabály | 121 |
| Oldalmargók | 121 |
| Oldalszektorok | 122 |
| Az oldaldobozon kívüli tartalom | 123 |
| Oldaltörések | 123 |
| Oldaltörés-tulajdonságok | 123 |
| Elemeken belüli törések: orphans, widows | 124 |
| Engedélyezett oldaltörések | 124 |
| Kikényszerített oldaltörések | 125 |
| A "legjobb" oldaltörések | 125 |
| Lépcsőzetesség az oldalak vonatkozásában | 126 |
| Színek, háttérszínek | 127 |
| Az előtér színe, a color tulajdonsága | 127 |
| A háttérszín | 127 |
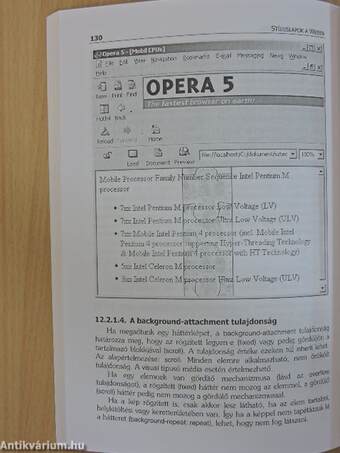
| A háttér tulajdonságai | 128 |
| Gamma-korrekció | 132 |
| Betűtípusok | 133 |
| Betűtípus-egyezőség | 133 |
| Betűtípus-család, a font-family tulajdonság | 134 |
| Betűstílus, a font-style tulajdonság | 134 |
| Kisméretű nagybetűk, a font-variant tulajdonság | 135 |
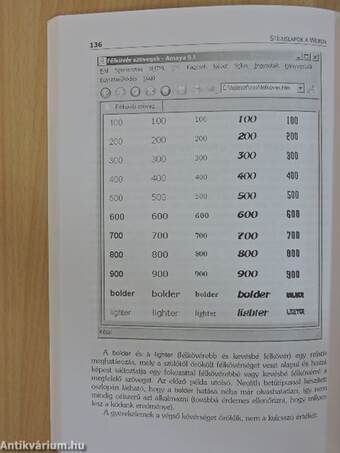
| Félkövér betűk, a font-weight tulajdonság | 135 |
| Betűméret, a font-size tulajdonság | 137 |
| A font tulajdonság | 139 |
| Szövegformázás | 140 |
| Szöveg-behúzás, a text-indent tulajdonság | 140 |
| Szövegigazítás, a text-align tulajdonság | 140 |
| Díszítés, kiemelés: text-decoration | 141 |
| Betűköz és szóköz: letter-spacing, word-spacing | 142 |
| Nagybetűssé alakítás, a text-transform tulajdonság | 143 |
| A whitespace tulajdonság | 143 |
| Táblázatok | 144 |
| A táblázat-modell | 144 |
| Névtelen táblázat-objektumok | 145 |
| Oszlopok | 146 |
| Táblázatok a vizuális formázási modellben | 147 |
| Feliratok igazítása | 148 |
| A táblázat-tartalom vizuális megjelenése | 148 |
| Táblázat-rétegek, átlátszóság | 148 |
| Táblázat-szélesség: a table-layout tulajdonság | 151 |
| Táblázat-magasság | 151 |
| Vízszintes igazítás egy oszlopban | 152 |
| Dinamikus hatások | 152 |
| Keretek | 153 |
| Különálló keretek | 153 |
| Összevont keretek | 155 |
| Keret-stílusok | 156 |
| Felhasználói interfész | 157 |
| Kurzorok, a cursor tulajdonság | 157 |
| A CSS rendszerszínek | 158 |
| Dinamikus körvonalak, az outline tulajdonság | 161 |
| Függelék | 163 |
| A HTML 4.0 alapértelmezett stíluslapja | 163 |
| Összesített tulajdonságlista | 165 |
| A CSS dobozmodellje | 178 |
| A CSS 2.1 nyelvtana | 179 |
| A CSS és az XSL kapcsolata | 181 |
| Tárgymutató | 182 |
| Kisszótár | 186 |