1.062.900
kiadvánnyal nyújtjuk Magyarország legnagyobb antikvár könyv-kínálatát

VISSZA
A TETEJÉRE
JAVASLATOKÉszre-
vételek
Tanuljuk meg a JavaScript használatát 24 óra alatt
24 egyszerű, egyórás lecke
| Kiadó: | Kiskapu Kft. |
|---|---|
| Kiadás helye: | Budapest |
| Kiadás éve: | |
| Kötés típusa: | Ragasztott papírkötés |
| Oldalszám: | 455 oldal |
| Sorozatcím: | Tanuljuk meg 24 óra alatt |
| Kötetszám: | |
| Nyelv: | Magyar |
| Méret: | 23 cm x 19 cm |
| ISBN: | 963-9637-16-5 |
| Megjegyzés: | Fekete-fehér ábrákkal illusztrálva. |
naponta értesítjük a beérkező friss
kiadványokról
naponta értesítjük a beérkező friss
kiadványokról
Fülszöveg
A 24 egyórás vagy ennél is rövidebb lecke után JavaScript és AJAX programokkal tehetjük interaktívabbá a weboldalainkat. Lépésről lépésre haladunk, minden lecke az azt megelőzőre épül, lehetővé téve számunkra, hogy a JavaScript elemeivel az alapoktól kezdve ismerkedhessünk meg. A fejezetek végén ismétlő kérdések és gyakorlatok segítik az ismeretek mélyebb elsajátítását.A tippek a könyv más részeire és különböző megoldásokra hívják fel a figyelmet.
A megjegyzések a fogalmak és eljárások megértését igyekeznek megkönnyíteni.
A figyelmeztetések segítenek a gyakori hibák elkerülésében.
Tartalom
| A szerzőről | |
| Bevezetés | |
| A webes parancsnyelvek és a JavaScript | |
| Ismerkedés a JavaScripttel | |
| A webes programozás alapjai | 4 |
| Hogyan illeszkedik a JavaScript a weboldalba? | 6 |
| A böngészők és a JavaScript | 9 |
| A JavaScript képességei | 12 |
| Parancsnyelvek a JavaScript mellett | 14 |
| Összefoglalás | 17 |
| Kérdezz-felelek | 17 |
| Gyakorlatok | 18 |
| Egyszerű programok készítése | |
| Eszközök | 20 |
| Mennyi az idő? | 22 |
| A program eleje | 22 |
| JavaScript usítások | 23 |
| A kimenet előállítása | 24 |
| A program elhelyezése egy weboldalon | 25 |
| A program tesztelése | 26 |
| Gyakorlat: külön JavaScript fájl használata | 29 |
| Összefoglalás | 31 |
| Kérdezz-felelek | 31 |
| Gyakorlatok | 32 |
| A JavaScript programok működése | |
| Alapfogalmak | 34 |
| A JavaScript nyelvtani szabályai | 39 |
| A megjegyzések használata | 40 |
| Javasolt programozási eljárások a JavaScriptben | 40 |
| Gyakorlat: eseménykezelő használata | 40 |
| Összefoglalás | 43 |
| Kérdezz-felelek | 43 |
| Gyakorlatok | 44 |
| A dokumentumobjektum-modell (DOM) működése | |
| A DOM felépítése | 46 |
| A DOM szintjei | 47 |
| A window objektumok | 48 |
| Weboldalak kezelése | 48 |
| A már látott oldalak listájának elérése | 51 |
| A location objektum használata | 52 |
| Gyakorlat: Back és Forward gombok létrehozása | 53 |
| Összefoglalás | 54 |
| Kérdezz-felelek | 54 |
| Gyakorlatok | 56 |
| A JavaScript alapjai | |
| Változók, karakterláncok és tömbök használata | |
| A változók használata | 60 |
| Kifejezések és műveletek | 63 |
| A JavaScript adattípusai | 64 |
| Adattípusok közötti átalakítás | 65 |
| String objektumok használata | 66 |
| Munka szövegrészletekkel | 69 |
| Számokat tartalmazó tömbök | 72 |
| Karakterlánctömbök | 73 |
| Számtömbök rendezése | 75 |
| Gyakorlat: nevek rendezése és megjelenítése | 75 |
| Összefoglalás | 78 |
| Kérdezz-felelek | 78 |
| Gyakorlatok | 80 |
| Függvények és objektumok használata | |
| Függvények | 82 |
| Az objektum fogalma | 87 |
| Programok egyszerűsítése objektumokkal | 88 |
| Beépített objektumok testreszabása | 91 |
| Gyakorlat: adatok tárolása objektumokban | 93 |
| Összefoglalás | 95 |
| Kérdezz-felelek | 95 |
| Gyakorlatok | 96 |
| A vezérlés szabályozása feltételekkel és ciklusokkal | |
| Az if utasítás | 98 |
| Feltételek megfogalmazása röviden | 101 |
| Több feltétel ellenőrzése az if és else utasításokkal | 102 |
| Több feltétel kezelése a switch utasítással | 104 |
| A for ciklus | 105 |
| A while ciklus | 107 |
| A do..while ciklus | 108 |
| A ciklusok felhasználási lehetőségei | 109 |
| Objektumtulajdonságok bejárása | 110 |
| Gyakorlat: tömb kezelése ciklussal | 111 |
| Összefoglalás | 114 |
| Kérdezz-felelek | 114 |
| Gyakorlatok | 116 |
| Beépített függvények és programkönyvtárak használata | |
| A Math objektum | 118 |
| A Math függvényeinek használata | 119 |
| Dátumok használata | 122 |
| Harmadik féltől származó programkönyvtárak | 125 |
| Egyéb programkönyvtárak | 127 |
| Gyakorlat: Különleges hatások programkönyvtár segítségével | 127 |
| Összefoglalás | 130 |
| Kérdezz-felelek | 130 |
| Gyakorlatok | 132 |
| A DOM részletesebben | |
| Események kezelése | |
| Az eseménykezelők működése | 136 |
| Az egér eseményei | 141 |
| A billentyűzet eseményei | 145 |
| Az onLoad és onUnload események használata | 147 |
| Gyakorlat: leírások az oldalakon lévő hivatkozásokhoz | 148 |
| Összefoglalás | 151 |
| Kérdezz-felelek | 151 |
| Gyakorlatok | 153 |
| Ablakok és keretek használata | |
| Ablakok kezelése objektumokon keresztül | 156 |
| Ablakok mozgatása és átméretezése | 159 |
| Időzítés | 160 |
| Párbeszédablakok megjelenítése | 163 |
| Keretek használata | 165 |
| Gyakorlat: keretek használata a JavaScripttel | 166 |
| Összefoglalás | 168 |
| Kérdezz-felelek | 168 |
| Gyakorlatok | 169 |
| Adatgyűjtés űrlapok segítségével | |
| A HTML űrlapok alapjai | 172 |
| A form objektum használata | 173 |
| Űrlapok eseményeinek kezelése | 174 |
| Űrlapról származó adatok megjelenítése | 181 |
| Űrlapadatok elküldése elektronikus levélben | 182 |
| Gyakorlat: űrlap-érvényesítés | 183 |
| Összefoglalás | 185 |
| Kérdezz-felelek | 186 |
| Gyakorlatok | 187 |
| Stíluslapok használata | |
| Stílus és tartalom | 190 |
| Stíluslapok meghatározása és használata | 191 |
| CSS tulajdonságok használata | 194 |
| Egy egyszerű stíluslap létrehozása | 197 |
| Külső stíluslapok használata | 199 |
| Stílusok vezérlése JavaScriptből | 200 |
| Gyakorlat: dinamikus stílusok | 201 |
| Összefoglalás | 204 |
| Kérdezz-felelek | 204 |
| Gyakorlatok | 205 |
| A W3C DOM használata | |
| A DOM és a dinamikus HTML | 208 |
| A DOM szerkezete | 208 |
| Elhelyezhető elemek létrehozása | 211 |
| Gyakorlat: mozgatható réteg készítése | 214 |
| Összefoglalás | 217 |
| Kérdezz-felelek | 218 |
| Gyakorlatok | 219 |
| A DOM további lehetőségei | |
| A DOM csomópontok használata | 222 |
| Objektumok elrejtése és felfedése | 224 |
| Az oldalon lévő szöveg módosítása | 226 |
| Szöveg kiírása az oldalra | 227 |
| Gyakorlat: navigációs fa készítése | 229 |
| Összefoglalás | 232 |
| Kérdezz-felelek | 233 |
| Gyakorlatok | 234 |
| A JavaScript haladó lehetőségei | |
| Nem tolakodó programok készítése | |
| A programírás alapelvei | 238 |
| Böngészőadatok lekérése | 244 |
| A böngésző adatainak megjelenítése | 245 |
| Böngészőfüggetlen programok | 248 |
| A JavaScriptet nem ismerő böngészők támogatása | 250 |
| Gyakorlat: nem tolakodó program készítése | 252 |
| Összefoglalás | 255 |
| Kérdezz-felelek | 255 |
| Gyakorlatok | 257 |
| Hibakeresés | |
| A hibák elkerülése | 260 |
| Alapszintű hibakereső eszközök | 263 |
| Hibakezelők készítése | 265 |
| Fejlett hibakereső eszközök | 268 |
| Gyakorlat:: egy program hibáinak megkeresése | 271 |
| Összefoglalás | 275 |
| Kérdezz-felelek | 276 |
| Gyakorlatok | 277 |
| AJAX: távoli parancsvégrehajtás | |
| Az AJAX | 280 |
| Egyszerű AJAX könyvtár készítése | 285 |
| AJAX teszt készítése a könyvtár segítségével | 287 |
| Hibakeresés az AJAX alkalmazásokban | 291 |
| Gyakorlat: élő keresőűrlap készítése | 292 |
| Összefoglalás | 297 |
| Kérdezz-felelek | 297 |
| Gyakorlat | 298 |
| Greasemonkey: a böngészés élményének javítása a JavaScripttel | |
| A Greasemonkey | 300 |
| A felhasználói parancsfájlok használata | 303 |
| Saját felhasználói parancsfájlok készítése | 306 |
| Egyszerű felhasználói parancsfájl készítése | 306 |
| Gyakorlat: felhasználói parancsfájl készítése | 311 |
| Összefoglalás | 314 |
| Kérdezz-felelek | 314 |
| Gyakorlat | 306 |
| Multimédiás alkalmazások készítése a JavaScript segítségével | |
| Képek és animáció | |
| Dinamikus képek használata | 319 |
| Váltóképek készítése | 321 |
| Egy egyszerű JavaScript diabemutató | 325 |
| Gyakorlat: a diabemutató animálása | 328 |
| Összefoglalás | 33 |
| Kérdezz-felelek | 333 |
| Gyakorlatok | 334 |
| Hangok és bővítmények használata | |
| Mire jók a bővítmények? | 336 |
| A JavaScript és a Flash | 338 |
| Hangok lejátszása a JavaScripttel | 339 |
| Hangok kipróbálása a JavaScripttel | 342 |
| Gyakorlat: zene lejátszása az egér használatával | 344 |
| Összefoglalás | 348 |
| Kérdezz-felelek | 348 |
| Gyakorlatok | 349 |
| Összetett programok készítése | |
| Lenyíló menük készítése a JavaScripttel | |
| Lenyíló menük tervezése | 354 |
| A lenyíló menü viselkedésének programozása | 359 |
| Gyakorlat: a menü csinosítása a CSS segítségével | 363 |
| Összefoglalás | 365 |
| Kérdések és válaszok | 365 |
| Gyakorlatok | 366 |
| Játék az élet | |
| A játék | 367 |
| A HTML dokumentum elkészítése | 369 |
| A program megírása | 371 |
| A játék megjelenésének szabályozása a CSS segítségével | 376 |
| Gyakorlat: a játék összerakása | 377 |
| Összefoglalás | 382 |
| Kérdezz-felelek | 382 |
| Gyakorlatok | 383 |
| JavaScript alkalmazások készítése | |
| Gördülő szöveget tartalmazó ablak létrehozása | 385 |
| Stíluslapváltás a JavaScript segítségével | 388 |
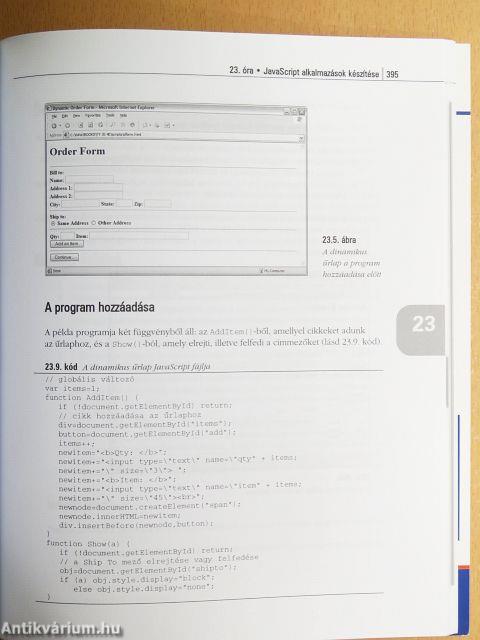
| Gyakorlat: dinamikus űrlap készítése | 393 |
| Összefoglalás | 397 |
| Kérdezz-felelek | 397 |
| Gyakorlatok | 398 |
| A JavaScript jövője | |
| JavaScript-lehetőségek haladóknak | 400 |
| A jövő webes technológiái | 400 |
| Gondoljunk a jövőre! | 403 |
| Áttérés más nyelvekre | 405 |
| Gyakorlat: "húzd és ejtsd" objektumok létrehozása | 406 |
| Összefoglalás | 411 |
| Kérdezz-felelek | 412 |
| Gyakorlatok | 413 |
| Függelékek | |
| További JavaScript-források | |
| Más könyvek | 417 |
| JavaScript-honlapok | 418 |
| Webhelyfejlesztés | 418 |
| A könyv honlapja | 418 |
| JavaScript-fejlesztőeszközök | |
| HTML-érvényesítők | 421 |
| Hibakereső eszközök | 422 |
| Szószedet | |
| A JavaScript áttekintése | |
| Beépített objektumok | 427 |
| Objektumok létrehozása és testreszabása | 431 |
| JavaScript-utasítások | 432 |
| Beépített JavaScript-függvények | 435 |
| A DOM áttekintése | |
| DOM Level 0 | 437 |
| DOM Level 1 | 439 |
| Tárgymutató | 443 |
Témakörök
Michael Moncur
Michael Moncur műveinek az Antikvarium.hu-n kapható vagy előjegyezhető listáját itt tekintheti meg: Michael Moncur könyvek, művekMegvásárolható példányok
Nincs megvásárolható példány
A könyv összes megrendelhető példánya elfogyott. Ha kívánja, előjegyezheti a könyvet, és amint a könyv egy újabb példánya elérhető lesz, értesítjük.