1.060.323
kiadvánnyal nyújtjuk Magyarország legnagyobb antikvár könyv-kínálatát

VISSZA
A TETEJÉRE
JAVASLATOKÉszre-
vételek
Javascript webfejlesztőknek
Alkalmazások közvetlen beépítése HTML kódba
| Kiadó: | Kossuth Kiadó |
|---|---|
| Kiadás helye: | Budapest |
| Kiadás éve: | |
| Kötés típusa: | Ragasztott papírkötés |
| Oldalszám: | 338 oldal |
| Sorozatcím: | |
| Kötetszám: | |
| Nyelv: | Magyar |
| Méret: | 24 cm x 16 cm |
| ISBN: | 963-09-4476-6 |
| Megjegyzés: | Fekete-fehér ábrákkal illusztrált. |
naponta értesítjük a beérkező friss
kiadványokról
naponta értesítjük a beérkező friss
kiadványokról
Fülszöveg
A világ egyik vezető webfejlesztőjének könyvéből - a gyakorlatban alkalmazható kitűnő példák segítségével - elsajátíthatók azok a technikák, amelyekre az Olvasónak valóban szüksége lehet weboldalának elkészítéséhez. Terméknépszerűsítő vagy oktató célú, reklámtartalmú vagy kifejezetten előfizetéseket gyűjtő gyakorló oldalak segítségével akár a JavaScript mesterévé válhatunk - sőt, ezek az oldalak még a biztonságunkra is ügyelni fognak. A példákban bemutatott kész weboldalak megtalálhatók az interneten, így aztán felhasználhatjuk az ottani kódot is, alaposan tanulmányozva, hogyan kellene oldalainknak megjelenniük és működniük. A legújabb JavaScript standardokat és böngészőket használó szerző könyvében a leggyorsabb módszereket kínálja az elengedhetetlen JavaScript-készségek elsajátításához.Számos webtervezési és weboldalkészítési ismeretet sajátíthat el köteteinkből:
• Böngésző és platform felismerése • Dinamikus tartalom létrehozása • A CSS és a rétegek kiaknázása • Log-in oldal... Tovább
Fülszöveg
A világ egyik vezető webfejlesztőjének könyvéből - a gyakorlatban alkalmazható kitűnő példák segítségével - elsajátíthatók azok a technikák, amelyekre az Olvasónak valóban szüksége lehet weboldalának elkészítéséhez. Terméknépszerűsítő vagy oktató célú, reklámtartalmú vagy kifejezetten előfizetéseket gyűjtő gyakorló oldalak segítségével akár a JavaScript mesterévé válhatunk - sőt, ezek az oldalak még a biztonságunkra is ügyelni fognak. A példákban bemutatott kész weboldalak megtalálhatók az interneten, így aztán felhasználhatjuk az ottani kódot is, alaposan tanulmányozva, hogyan kellene oldalainknak megjelenniük és működniük. A legújabb JavaScript standardokat és böngészőket használó szerző könyvében a leggyorsabb módszereket kínálja az elengedhetetlen JavaScript-készségek elsajátításához.Számos webtervezési és weboldalkészítési ismeretet sajátíthat el köteteinkből:
• Böngésző és platform felismerése • Dinamikus tartalom létrehozása • A CSS és a rétegek kiaknázása • Log-in oldal alkalmazása • Váltóképek létrehozása • A weboldal navigációs funkcióinak fejlesztése • Űrlapok hibakezelése • Ablakok és keretek létrehozása, kezelése • Hibakeresés JavaScript kódban • Könnyen kezelhető kód létrehozása
Az Olvasó figyelmébe ajánljuk kötetünk párját, a CSS és DHTML webfejlesztőknek című könyvet, amely ugyanazt az előnyös formátumot követi, és ugyanazokat a dinamikus weboldalakat segít előállítani, mint ez a könyv - bemutatva a lépcsőzetes stíluslapok és a dinamikus HTML alkalmazását. Vissza
Tartalom
Bevezető 9Köszönetnyilvánítás 14
A szerzőről 14
1. fejezet. Dinamizmus és a böngésző érzékelése 15
1. feladat. A böngésző érzékelése és az elrejtés - platformfüggő tartalom dinamikus előállítása 16
Külső CSS állomány létrehozása 17
Hibakeresés a JavaScript kódban 18
Szkript beszúrása HTML dokumentumba 20
JavaScript objektumok és hierarchiák 21
Feltételes utasítások 28
Tekintsük át újra a szkriptet 31
2. feladat. Dinamikus tartalom készítése - a szerzői jogi információ és az utolsó módosítás dátumának kiíratása 33
Külső JavaScript állományok 33
Az utolsó módosítás tulajdonság ismertetése 34
Nem sztring jellegű adatok dinamikus kiíratása 37
Tekintsük át újra a szkriptet 38
Összefoglalás 40
Haladó feladatok 40
2. fejezet. Váltóképek 41
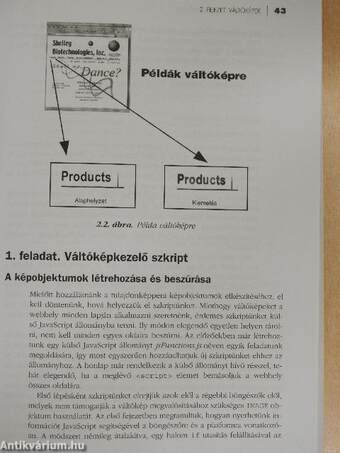
1. feladat. Váltóképkezelő szkript 43
A képobjektumok létrehozása és beszúrása 43
A képváltást végző függvények 48
Eseménykezelők készítése és beillesztése 51
Tekintsük át újra a szkriptet 53
2. feladat. Több képet használó váltóképkezelő szkript 57
A képobjektumok elkészítése és beszúrása 59
A képváltó függvények beszúrása 61
Az eseménykezelők elkészítése és beszúrása 64
Tekintsük át újra a szkriptet 66
3. feladat. Véletlenszerű szalagreklám cserélő szkript 70
A képobjektumok létrehozása és beszúrása 71
A véletlenszerű képgeneráló függvény 73
A kép dinamikus kiíratása 78
Tekintsük át újra a szkriptet 79
Összefoglalás 82
Haladó feladatok 82
3. fejezet. JavaScript használata navigációs célokra 83
1. feladat. JavaScript és a legördülő menük - érjünk célba! 84
A navigációs funkció elkészítése 85
Az eseménykezelő beszúrása 86
Azonnali eredmény az onChange eseménykezelővel 87
Tekintsük át újra a szkriptet 88
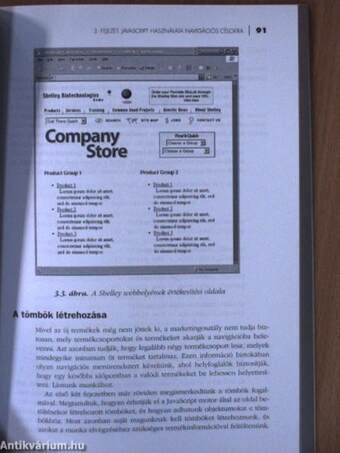
2. feladat. Összetett legördülő menük navigációs szerepkörben 90
A tömbök létrehozása 91
A legördülő menü függvényének létrehozása 96
A navigációs függvény létrehozása 106
Az eseménykezelők elhelyezése 108
Tekintsük át újra a szkriptet 108
3. feladat. JavaScript Log-in oldalon 115
Az eseménykezelő elhelyezése 116
Tekintsük át újra a szkriptet 116
4. feladat. CSS/DHTML és JavaScript használata navigációs célokra 116
Bevezetés a CSS/DHTML világába 117
Menü rétegek (layers) létrehozása 118
A navigációs függvény elkészítése 131
Az eseménykezelők létrehozása és beszúrása 144
Tekintsük át újra a szkriptet 151
Összefoglalás 167
Haladó feladatok 167
4. fejezet. Hibakezelés űrlapokban 169
1. feladat. Összetett űrlap mezők dinamikus kiválasztása 171
A jelölőnégyzet állapotát megváltoztató függvény létrehozása 172
Az eseménykezelők beszúrása 174
Tekintsük át újra a szkriptet 174
2. feladat. Hibakezelés űrlapokban 175
Üres szövegmezők szűrése az űrlapon 182
Legördülő menü opció kiválasztásának ellenőrzése 186
A . és @ ellenőrzése e-mail címekben 187
Körzetszám ellenőrzése telefonszámokban 189
Az irányítószám ellenőrzése 192
3. feladat. A felhasználó tájékoztatása a hibákról 198
Tekintsük át újra a szkriptet 201
Összefoglalás 206
Haladó feladatok 206
5. fejezet. JavaScript ablakok és keretek 207
Egy pillantás a WINDOW objektumra 208
1. feladat. Ablakok létrehozása, feltöltése és bezárása JavaScripttel 208
A tömbök létrehozása és definiálása 209
A függvény létrehozása 212
Az eseménykezelők beszúrása 217
Tekintsük át újra a szkriptet 218
2. feladat. JavaScript felhasználása keretek közötti párbeszédre 222
A kerethierarchia meghatározása 222
Az aktuális szekciót ellenőrző függvény létrehozása 225
Az eseménykezelők beszúrása 227
Tekintsük át újra a szkriptet 230
3. feladat. Kereteket használó weboldal keretes megjelenésének ellenőrzése 232
A keretek meglétének ellenőrzése 232
Az oldal újbóli betöltése a keretoldalba 233
Tekintsük át újra a szkriptet 233
Összefoglalás 234
Haladó feladatok 234
6. fejezet. Haladó JavaScript 235
1. feladat. Interaktív fényképbemutató 236
A képobjektumok létrehozása és beszúrása 237
A fénykép tömb létrehozása 239
A fényképeket bemutató függvény elkészítése 241
Az eseménykezelők beszúrása 255
Tekintsük át újra a szkriptet 256
2. feladat. Divattervezők Kereshető Adatbázisa 262
Működési feltételek 263
Többdimenziós tömbök 265
A tömbök létrehozása és feltöltése 267
A kereső függvény létrehozása 270
Az eseménykezelők beszúrása 290
Tekintsük át újra a szkriptet 292
Összefoglalás 300
Haladó feladatok 300
A) függelék. Eseménykezelők 301
B) függelék. JavaScript objektumok 311
Tárgymutató 335
Témakörök
Dan Barrett
Dan Barrett műveinek az Antikvarium.hu-n kapható vagy előjegyezhető listáját itt tekintheti meg: Dan Barrett könyvek, művekMegvásárolható példányok
Nincs megvásárolható példány
A könyv összes megrendelhető példánya elfogyott. Ha kívánja, előjegyezheti a könyvet, és amint a könyv egy újabb példánya elérhető lesz, értesítjük.