1.067.073
kiadvánnyal nyújtjuk Magyarország legnagyobb antikvár könyv-kínálatát

VISSZA
A TETEJÉRE
JAVASLATOKÉszre-
vételek
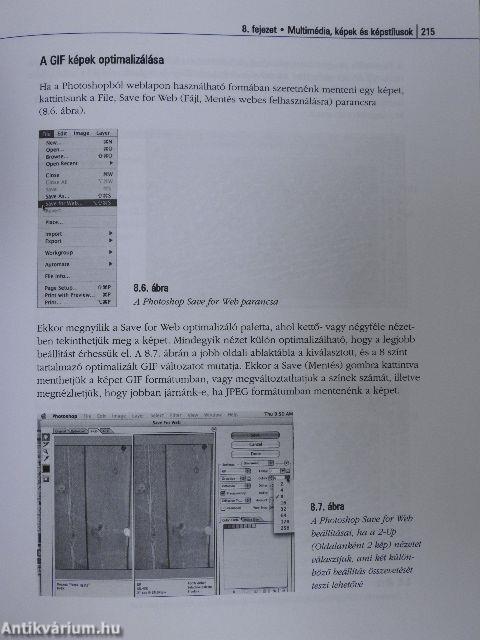
HTML és CSS - CD-vel
Webszerkesztés stílusosan
| Kiadó: | Kiskapu Kft. |
|---|---|
| Kiadás helye: | Budapest |
| Kiadás éve: | |
| Kötés típusa: | Ragasztott papírkötés |
| Oldalszám: | 456 oldal |
| Sorozatcím: | |
| Kötetszám: | |
| Nyelv: | Magyar |
| Méret: | 24 cm x 19 cm |
| ISBN: | 963-9301-96-5 |
| Megjegyzés: | Fekete-fehér és színes ábrákkal illusztrálva. CD-melléklettel. |
naponta értesítjük a beérkező friss
kiadványokról
naponta értesítjük a beérkező friss
kiadványokról
Fülszöveg
A weblaptervezők egyre növekvő mértékben használnak stíluslapokat a HTML nyelven készített weblapok megjelenésének beállítására. Miért tanulnánk hát külön az egyikről, majd külön a másikról, amikor egyszerűen - és sokkal hatékonyabban - elsajátíthatjuk egyszerre mindkettő használatát? Az ebben a könyvben alkalmazott egyesített megközelítési mód gyorsabb haladást tesz lehetővé, és erősebb, egymáshoz jobban kapcsolódó ismereteket nyújt.A könyvben több helyen találunk a valóságban is létező webhelyekről vett példákat, amelyek a CSS hatékony használatát mutatják be.
A könyvhöz mellékelt CD-n olyan segédprogramokat - például a különféle böngészőprogramok legújabb változatait, HTML- és CSS-szerkesztőprogramokat, valamint FTP programot - találunk, amelyek segítségünkre lesznek abban, hogy jól működő webhelyet alakíthassunk ki. Emellett a CD tartalmazza az összes munkafájlt, amelyre van szükségünk ahhoz, hogy a tanulás folyamán, azzal párhuzamosan magunk is végrehajthassuk a könyvben... Tovább
Fülszöveg
A weblaptervezők egyre növekvő mértékben használnak stíluslapokat a HTML nyelven készített weblapok megjelenésének beállítására. Miért tanulnánk hát külön az egyikről, majd külön a másikról, amikor egyszerűen - és sokkal hatékonyabban - elsajátíthatjuk egyszerre mindkettő használatát? Az ebben a könyvben alkalmazott egyesített megközelítési mód gyorsabb haladást tesz lehetővé, és erősebb, egymáshoz jobban kapcsolódó ismereteket nyújt.A könyvben több helyen találunk a valóságban is létező webhelyekről vett példákat, amelyek a CSS hatékony használatát mutatják be.
A könyvhöz mellékelt CD-n olyan segédprogramokat - például a különféle böngészőprogramok legújabb változatait, HTML- és CSS-szerkesztőprogramokat, valamint FTP programot - találunk, amelyek segítségünkre lesznek abban, hogy jól működő webhelyet alakíthassunk ki. Emellett a CD tartalmazza az összes munkafájlt, amelyre van szükségünk ahhoz, hogy a tanulás folyamán, azzal párhuzamosan magunk is végrehajthassuk a könyvben leírt gyakorlatokat. Vissza
Tartalom
| Köszönetnyilvánítás | |
| Bevezetés | |
| Hogyan írjunk XHTML és CSS kódot? | |
| A webhelyek felépítése | 1 |
| Mi az XHTML és a HTML? | 2 |
| Mi a különbség az XHTML és a HTML között? | 3 |
| Mi a CSS? | 3 |
| Ismerkedés az XHTML nyelvtanával | 4 |
| Kezdő- és zárócímkék | 4 |
| Üres elemek | 6 |
| XHTML: különleges követelmények | 8 |
| Ismerkedés a CSS nyelvtanával | 8 |
| Kijelölők és meghatározások | 9 |
| Idézőjelek | 15 |
| Gyakorlati példa | 16 |
| Összefoglalás | 17 |
| Mindent a maga helyére, azaz: hová tegyük a stílusokat? | |
| A rangsor | 20 |
| Kezdjük a böngészővel | 21 |
| Felhasználói stílusok | 22 |
| Külső stílusok | 24 |
| Beágyazott stílusok | 26 |
| Szövegközi stílusok | 28 |
| Öröklés | 30 |
| Szűkítés | 30 |
| Az @import utasítás használata | 33 |
| Gyakorlati példa | 35 |
| Összefoglalás | 37 |
| A weblapok alapjai: DOCTYPE, fejléc, törzs és a törzs stílusai | |
| Az XHTML lap | 39 |
| a cél | 40 |
| DOCTYPE meghatározások | 40 |
| Az XML meghatározás | 43 |
| Vágjunk bele! | 43 |
| A fejléc | 44 |
| Mentés | 45 |
| A törzs | 46 |
| Nézzük meg a művünket böngészőben! | 46 |
| A CSS lap | 46 |
| A stíluslap létrehozása | 47 |
| A háttér | 48 |
| Színek megadása a weblapokon | 48 |
| Hozzákapcsolás a stíluslaphoz | 50 |
| Nézzük meg, mit alkottunk! | 50 |
| A margók | 51 |
| Vigyük odébb a törzset! | 53 |
| A szín nem minden! | 53 |
| Gyakorlati példa | 57 |
| A body elemhez használható CSS tulajdonságok | 58 |
| Tegyük próbára magunkat! | 58 |
| Összefoglalás | 59 |
| Címsorok és címsorstílusok | |
| Az XHTML lap | 61 |
| A weblap szerkezetének kialakítása címsorok segítségével | 62 |
| A fejezet feldolgozásának módja | 63 |
| Felvétel az XHTML lapra | 66 |
| A CSS lap | 67 |
| Kezdjük a siteName jellemzővel! | 68 |
| Címsorok osztálykijelölőkkel | 72 |
| Az eredmények összehasonlítása | 75 |
| A dobozmodell | 76 |
| Gyakorlati példa | 78 |
| A címsorokhoz használható CSS tulajdonságok | 79 |
| Tegyük próbára magunkat! | 80 |
| Összefoglalás | 80 |
| A weblap szakaszai div címke a weblapszerkezet és az elrendezés kialakításához | |
| Az XHTML lap | 82 |
| A tartalom szerkezeti elvek szerinti szervezése | 83 |
| Mikor használjuk a div elemet, és mikor ne? | 86 |
| A CSS lap | 88 |
| Abszolút helyzetmegadás | 89 |
| Viszonyított helyzetmegadás | 92 |
| Rögzített helyzetmegadás | 93 |
| A tartalom elrendezése margókkal | 95 |
| Osztályok használata a címsorok formázására | 97 |
| A tartalom elrendezése a float jellemzővel | 98 |
| Mit lehet még úsztatni? | 103 |
| Miért nem balra? | 106 |
| A tartalom elrendezése a z-index segítségével | 107 |
| Gyakorlati példa | 111 |
| CSS tulajdonságok | 113 |
| Tegyük próbára magunkat! | 113 |
| Összefoglalás | 114 |
| Bekezdés- és szövegstílusok | |
| Az XHTML lap | 115 |
| Mozaikszók és rövidítések | 117 |
| Különleges karakterek | 119 |
| A cite elem | 123 |
| Idézetblokkok | 124 |
| Jelentőségteli formázás: az em és a strong elem | 125 |
| További szövegformázó elemek | 127 |
| Az XHTML szöveg CSS-használatra alkalmassá tétele | 128 |
| A CSS lap | 129 |
| A stíluslap kialakításának kezdete | 129 |
| A törzsre vonatkozó további szabályok | 133 |
| A címsorokra vonatkozó szabályok | 134 |
| Bekezdésstílusok | 136 |
| Az idézetblokkokra vonatkozó stílusok | 137 |
| Az em és az ő strong cimborája - már megint | 138 |
| Rövidítés | 139 |
| Kiemelés | 140 |
| Lábléc | 144 |
| A teljes stíluslap | 146 |
| Nyomtatási előnézet | 147 |
| Nyomtassuk ki! | 148 |
| A stíluslap kialakításának kezdete | 148 |
| A tartalom eltávolítása a display tulajdonság segítségével | 149 |
| A nyomtatási margók beállítása | 150 |
| A nyomtatási betűméret módosítása | 151 |
| A nyomtatáshoz használandó betűcsalád módosítása | 153 |
| A szövegbehúzás módosítása nyomtatáshoz | 153 |
| A teljes stíluslap | 154 |
| Gyakorlati példa | 155 |
| CSS tulajdonságok | 156 |
| Tegyük próbára magunkat! | 157 |
| Összefoglalás | 158 |
| Hivatkozások és hivatkozásstílusok | |
| A webhely megszervezése | 159 |
| Az URL címek felépítése | 161 |
| Mappanevek | 162 |
| Kezdőlap | 163 |
| Az XHTML lap | 165 |
| Hivatkozás ugyanabban a könyvtárban lévő másik weblapra | 166 |
| Relatív és abszolút hivatkozások | 170 |
| Hivatkozás más alkönyvtárakban lévő weblapokra | 174 |
| Hivatkozás nem HTML fájlokra | 181 |
| Képek használata hivatkozásként | 184 |
| Elektronikus levelezési hivatkozások | 186 |
| Hivatkozás a weblapon belüli helyekre: névvel ellátott horgonyok | 187 |
| A CSS lap | 191 |
| Beágyazott hivatkozásstílusok módosítása | 192 |
| Hivatkozások formázása a background-image tulajdonság segítségével | 201 |
| Az éppen látható weblap jelzésére szolgáló formázás | 202 |
| Gyakorlati példa | 204 |
| CSS tulajdonságok | 205 |
| Tegyük próbára magunkat! | 206 |
| Összefoglalás | 207 |
| Multimédia, képek és képstílusok | |
| Képek létrehozása és módosítása | 210 |
| JPEG vagy GIF? | 211 |
| Ötletek kezdőknek a képszerkesztő programok kezeléséhez | 212 |
| Az XHTML lap | 219 |
| Az img elem | 220 |
| Alapszintű navigációs sávok készítése | 223 |
| Fényképalbum tervezése | 227 |
| Reklámcsík készítése | 229 |
| Címsor készítése | 230 |
| Kép beszúrása a fényképalbumba | 231 |
| Átlátszó GIF képek | 232 |
| Munkára fel! | 234 |
| A CSS lap | 235 |
| A hivatkozások színe és díszítése | 238 |
| Hátterek | 240 |
| A méret számít! | 241 |
| A kép átméretezése a HTML kódban: a jó oldal | 241 |
| A kép átméretezése a HTML kódban: a rossz oldal | 243 |
| Közvetlen képhivatkozások | 244 |
| A törzs szövege | 246 |
| Multimédiás anyagok elhelyezése a weblapon | 249 |
| A bővítményekkel kapcsolatos gondok | 250 |
| Flash | 251 |
| QuickTime | 253 |
| Windows Media | 256 |
| Java kisalkalmazások | 258 |
| Gyakorlati példák | 260 |
| CSS tulajdonságok | 262 |
| Tegyük próbára magunkat! | 262 |
| Összefoglalás | 262 |
| Listák és listastílusok | |
| Az XHTML lap | 265 |
| Meghatározáslisták | 269 |
| A számozott listák kezdőértéke | 271 |
| A CSS lap | 272 |
| A számozás nélküli listák felsorolásjelei | 274 |
| A felsorolásjelek helye | 275 |
| Vissza a meghatározáslistákhoz | 276 |
| Listák használata hivatkozásokként | 277 |
| A display tulajdonság | 278 |
| A navigációs elemek további formázása | 280 |
| Na de megváltozik-e, ha fölé állunk? | 281 |
| Vízszintes listák | 282 |
| És mi van a hivatkozásokkal? | 287 |
| Vissza a nav szakaszhoz | 289 |
| Tegyük változóvá! | 289 |
| Gyakorlati példa | 290 |
| A listákhoz használható CSS tulajdonságok | 291 |
| Tegyük próbára magunkat! | 292 |
| Összefoglalás | 292 |
| Táblázatok és táblázatstílusok | |
| Mese az összegabalyodott táblázatokról | 293 |
| Az XHTML lap | 295 |
| A Table címke jellemzői | 297 |
| A táblázat áttekinthetővé tétele | 301 |
| A CSS lap | 307 |
| A cella szélességének megadása | 310 |
| A táblázat címének formázása | 311 |
| A szöveg igazítása a cellákban | 312 |
| Még néhány XHTML címke: thead, tbody és tfoot | 314 |
| Gyakorlati példa | 317 |
| CSS tulajdonságok | 317 |
| Tegyük próbára magunkat! | 318 |
| Összefoglalás | 318 |
| Űrlapok és űrlapstílusok | |
| Ami a parancsfájlokat illeti | 321 |
| Az XHTML lap | 322 |
| A form elem | 325 |
| Rejtett mezők | 325 |
| A fieldset elem | 328 |
| A textarea elem | 330 |
| A select lenyíló lista | 331 |
| Választógombok | 333 |
| A fájlfeltöltés engedélyezése a felhasználóknak | 334 |
| A checkbox elem | 336 |
| A tabindex jellemző | 338 |
| Az elküldő gomb | 338 |
| A mailto művelet használata | 340 |
| Táblázat használata az űrlap elrendezésére | 342 |
| A CSS lap | 346 |
| A fieldset elem formázása | 347 |
| A legend elem formázása | 348 |
| Bekezdések és elemcsoportnevek | 349 |
| A form elem háttérszíne | 351 |
| A parancsfájl-használatot bemutató példa háttere | 352 |
| Gyakorlati példa | 353 |
| Tegyük próbára magunkat! | 354 |
| Összefoglalás | 354 |
| A weblapok közzététele és ellenőrzése | |
| Ingyenes kiszolgáló-tárterület keresése | 358 |
| Az FTP programok használata | 359 |
| Az engedélyek beállítása | 363 |
| Saját tartománynév | 365 |
| A webhely ellenőrzése | 366 |
| Az érvényesség-ellenőrző programok | 367 |
| Az olvashatóság ellenőrzése | 368 |
| A böngészőbővítmények igénybe vétele | 370 |
| A Document Object Model (DOM) | 376 |
| A keresőprogramok tájékoztatása arról, hogy létezünk | 377 |
| Ismerjük a webhely célközönségét | 380 |
| Összefoglalás | 382 |
| A CSS használata webnaplókhoz | |
| A webnaplóírás előnyei | 386 |
| Hol lehet előfizetni webnaplóra? | 387 |
| Mit keressünk a webnaplókészítő programokban? | 387 |
| A webnapló készítésének elkezdése | 388 |
| A webnapló beállítása | 391 |
| Bejegyzés írása a webnaplóba | 393 |
| A sablon testreszabása | 395 |
| A DOCTYPE meghatározás megváltoztatása | 397 |
| A CSS lap | 400 |
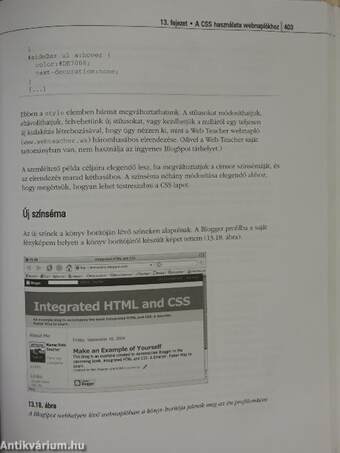
| Új színséma | 403 |
| A forráskód megtekintése a Blogger webnaplók módosításánál | 406 |
| Webnaplózzuk ezt! | 407 |
| Tegyük próbára magunkat! | 409 |
| Összefoglalás | 409 |
| A tervezés alapjai | |
| Kialakítás | 411 |
| Vizuális hierarchia | 412 |
| Még néhány szó a kontrasztról | 414 |
| Ismétlődés | 416 |
| Igazítás | 417 |
| Források | 421 |
| Gyakorlati példák | 422 |
| Összefogás | 425 |
| Szószedet | 427 |
| A CD tartalma | 439 |
| Tárgymutató | 441 |