1.073.261
kiadvánnyal nyújtjuk Magyarország legnagyobb antikvár könyv-kínálatát

VISSZA
A TETEJÉRE
JAVASLATOKÉszre-
vételek
Dreamweaver 4.
| Kiadó: | Kossuth Kiadó |
|---|---|
| Kiadás helye: | Budapest |
| Kiadás éve: | |
| Kötés típusa: | Ragasztott papírkötés |
| Oldalszám: | 369 oldal |
| Sorozatcím: | Dummies könyvek |
| Kötetszám: | |
| Nyelv: | Magyar |
| Méret: | 24 cm x 16 cm |
| ISBN: | 963-09-4310-7 |
| Megjegyzés: | Fekete-fehér ábrákkal illusztrált. |
naponta értesítjük a beérkező friss
kiadványokról
naponta értesítjük a beérkező friss
kiadványokról
Fülszöveg
Valósítsd meg álmaid weboldalát - gyakorlat híján is megteheted!A Dreamweaver 4 a webtervező programok élvonalát jelenti mindazok számára, akik komolyan gondolják a webtervező munkát. Egyszerű használata és kimagasló szolgáltatásai alapján a legjobb választás a profi webtervezők, de az internetes munkában kezdők számára is. A Dummies sorozat Dreamweaver 4 könyvét mindenkinek ajánljuk, aki könnyen létrehozható, kifinomult weblapokat szeretne készíteni, mert ez a könyv közérthető módon nyújt segítséget ahhoz, hogy használója a lehető legjobb eredményt érje el ezzel a kiváló webtervező programmal.
Tartalom
| Bevezető | 1 |
| A könyvről | 2 |
| A könyvben használt jelölések | 2 |
| Amit nem kell elolvasni | 3 |
| Helytelen feltételezések | 4 |
| A könyv felépítése | 4 |
| Az álmok beteljesítése | 4 |
| Tervezés mindenekelőtt | 5 |
| A webhely továbbfejlesztése | 5 |
| A helyzet fokozódik | 6 |
| A tízek bandája | 6 |
| Függelék | 6 |
| A könyvben használt ikonok | 7 |
| Hol folytassam? | 7 |
| Az álmok beteljesítése | 9 |
| Az új barát bemutatása | 11 |
| A Dreamweaver 4 újdonságai | 11 |
| A webhely tervezése | 14 |
| A Dreamweaver összetevőinek bemutatása | 14 |
| A munkaterület | 15 |
| Webhely létrehozása a Dreamweaver programmal | 31 |
| Új webhely létrehozása | 31 |
| Webhely definiálása | 32 |
| A webkiszolgáló elérésének beállítása | 34 |
| A Check In/Out használata | 36 |
| Tervezői megjegyzések használata | 37 |
| A Site Map Layout bekapcsolása | 38 |
| Új weblapok létrehozása | 40 |
| Az első oldal megtervezése | 41 |
| Címsor készítése | 41 |
| Szöveg behúzása | 42 |
| Képek felvétele | 42 |
| Hivatkozások beállítása | 46 |
| Hivatkozás webhelyen belüli oldalakra | 46 |
| Hivatkozások beállítása elnevezett horgonyokhoz az oldalon belül | 47 |
| Hivatkozás a webhelyen kívüli oldalakra | 49 |
| Hivatkozás beállítása e-mail címre | 50 |
| A webhely on-line elérése | 51 |
| Munka más szerkesztőkben készített fájlokkal | 53 |
| A HTML fájlok bekerítése | 54 |
| Eltérő szabványok | 56 |
| Webhelyek importálása | 56 |
| Webhely importálása a merevlemezről | 56 |
| Webhely letöltése a webkiszolgálóról | 59 |
| Munka más szerkesztőkben készített webhelyekkel | 60 |
| Microsoft FrontPage 2000 | 60 |
| NetObjects fusion | 62 |
| Adobe GoLive | 62 |
| Microsoft Word | 63 |
| Egyéb HTML szerkesztők | 63 |
| A HTML kód kitakarítása | 64 |
| A Clean Up Word HTML parancs használata | 64 |
| A Clean Up HTML parancs használata | 65 |
| A HTML világa | 69 |
| A HTML kód elérése | 69 |
| Ismerkedés a HTML alapjaival | 71 |
| Egyszerű HTML oldal létrehozása | 72 |
| A legegyszerűbb HTML dokumentum | 74 |
| Hiperhivatkozások beállítása | 79 |
| A kezdőoldal elnevezése | 80 |
| Platformok közötti problémák és tesztelés | 81 |
| A HTML Rename! segítsége | 82 |
| Munka HTML szövegszerkesztőkkel | 83 |
| A Roundtrip HTML szolgáltatás kihasználása | 84 |
| A HTML változó arculata | 85 |
| HTML írása különböző böngészőkhöz | 85 |
| Tervezés mindenekelőtt | 87 |
| Jól megtervezett webhelyek készítése | 89 |
| A fejlesztés előkészítése | 90 |
| Új webhely fejlesztése | 90 |
| A webhely felépítésének kézben tartása | 92 |
| A webhely elnevezése | 93 |
| Képek rendszerezése és hivatkozások kezelése | 94 |
| Megszakadt hivatkozások keresése és javítása | 98 |
| Megszakadt hivatkozások ellenőrzése | 99 |
| Megszakadt hivatkozások javítása | 99 |
| A Dreamweaver új kimutatási szolgáltatásának használata a munka ellenőrzéséhez | 101 |
| A helyi és a távoli webhely szinkronizálása | 104 |
| A webtervezés szabályainak alkalmazása | 105 |
| Egységes tervezési környezet kialakítása | 106 |
| Intuitív navigációs rendszer kialakítása | 106 |
| A webhely gyors betöltésének biztosítása | 106 |
| A webhely legyen egyszerű és könnyen olvasható | 107 |
| Kitartás az eredeti terv mellett | 107 |
| Tesztelés, tesztelés és ismét csak tesztelés | 107 |
| A tervezési munka szervezése | 109 |
| A sablonok használata | 109 |
| Zárolt szakaszok | 110 |
| Sablonok létrehozása | 111 |
| Tetszőleges oldal mentése sablonként | 113 |
| A sablonok használata | 113 |
| Globális változtatások végrehajtása sablonnal | 115 |
| Elemek újbóli használata a Library szolgáltatással | 116 |
| Library bejegyzések létrehozása és használata | 117 |
| A Library bejegyzések szerkeszthetősége | 120 |
| A tervezéssegítő kép szolgáltatás használata | 121 |
| Kapcsolattartás tervezői megjegyzésekkel | 123 |
| Kapcsolattartás elektronikus levelezéssel | 125 |
| Emlékezés az előzményekre | 127 |
| A helyi kódelemszerkesztő használata | 128 |
| Munka szöveggel | 131 |
| Szöveg formázása a Dreamweaver programban | 132 |
| A <Font> kódelem bemutatása | 132 |
| Szövegattribútumok alkalmazása | 134 |
| Saját HTML stílusok létrehozása | 136 |
| Képek, grafikák használata | 139 |
| A nagyszerű képek beszerzése | 139 |
| Kész képek beszerzése | 140 |
| Saját képek létrehozása | 142 |
| A webes grafikák alapjai | 144 |
| Képek beszúrása a weblapra | 146 |
| Képek igazítása a weblapon | 148 |
| Kép középre igazítása | 148 |
| A kép elhelyezése az egyik oldalon úgy, hogy a másik oldalon a szöveg jelenjen meg | 149 |
| Összetett tervek készítése képekkel | 149 |
| Az átlátszó GIF trükk használata | 149 |
| Háttér létrehozása | 153 |
| Képes térkép létrehozása | 156 |
| A webhely továbbfejlesztése | 159 |
| HTML táblázatok használata | 161 |
| Egyszerű táblázat létrehozása Layout nézetben | 161 |
| Táblázat szerkesztése Layout nézetben | 165 |
| A táblázatok beállításai | 165 |
| A cellabeállítások kezelése | 167 |
| A táblázat formázása szolgáltatás | 168 |
| Az oszlopok adatainak igazítása | 169 |
| Táblázatadatok importálása más programokból | 171 |
| Táblázatok használata térköz és igazítás beállításához | 173 |
| Táblázat használata űrlap tervezéséhez | 173 |
| Navigációs sáv igazítása | 176 |
| Táblázatcellák egyesítése és felosztása | 178 |
| Képek és szöveg egymás melletti elhelyezése | 179 |
| Cellatartalom függőleges és vízszintes igazítása | 180 |
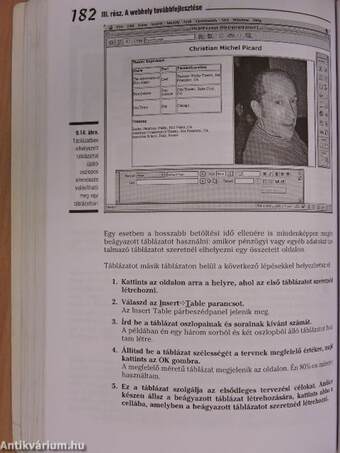
| Beágyazott táblázatok használata: táblázat a táblázaton belül | 180 |
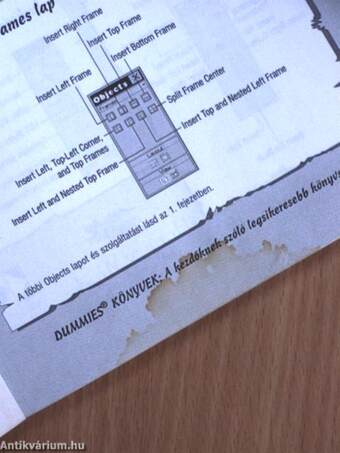
| Keretek az oldalon | 185 |
| A HTML keretek bemutatása | 185 |
| A keretek működésének alapjai | 188 |
| Keret létrehozása a Dreamweaver programban | 190 |
| Keretkészlet fájljainak mentése | 192 |
| Célok és hivatkozások beállítása kereteknél | 195 |
| Keretek elnevezése | 195 |
| Hivatkozások beállítása adott keretre | 197 |
| A cél beállításainak vizsgálata | 199 |
| Kerettulajdonságok módosítása | 199 |
| A keret szegélyeinek beállítása | 200 |
| A keretméret módosítása | 200 |
| Görgetési és átméretezési beállítások | 200 |
| A margó magasságának és szélességének beállítása | 202 |
| Alternatív tervek létrehozása régebbi böngészőkhöz | 203 |
| Kaszkádolt stíluslapok | 205 |
| A kaszkádolt stíluslapok bemutatása | 205 |
| Különbségek a webböngészőkben a kaszkádolt stíluslapok kezelésében | 207 |
| Kaszkádolt stíluslapok létrehozása a Dreamweaver programban | 208 |
| A CSS stíluslapok típusai | 209 |
| Az Edit Style Sheet párbeszédpanel használata | 210 |
| A New Style párbeszédpanel beállításai | 211 |
| Stílusok definiálása | 212 |
| Egyéni stílus létrehozása | 218 |
| HTML kódelemek átdefiniálása | 219 |
| Meglévő stílus szerkesztése | 222 |
| Stílusok alkalmazása | 223 |
| Külső stíluslapok használata | 223 |
| Külső stíluslap létrehozása és szerkesztése | 224 |
| A stíluslapok alapbeállításainak módosítása | 225 |
| A helyzet fokozódik | 227 |
| Interaktivitás megvalósítása dinamikus HTML és beépített szkript segítségével | 229 |
| A DHTML bemutatása | 230 |
| Munka rétegekkel | 232 |
| Rétegek létrehozása | 232 |
| Elemek felvétele, a rétegek méretezése és áthelyezése | 232 |
| Rétegek egymásra helyezése és a láthatóság beállítása | 234 |
| Beágyazott rétegek: egy boldog család | 236 |
| A réteg beállításainak megadása | 238 |
| Réteg átalakítása táblázattá: pontos elhelyezés régebbi böngészőkhöz | 241 |
| Beépített szkript használata | 242 |
| Beépített szkriptek csatolása | 243 |
| Több beépített szkript hozzárendelése | 250 |
| Beépített szkript szerkesztése | 251 |
| Problémák a böngészőkkel | 251 |
| A kiterjesztések használata és kezelése | 252 |
| Összetett DHTML szolgáltatások megvalósítása | 253 |
| Az időzítés használata | 253 |
| A Timelines panel vezérlőelemeinek bemutatása | 255 |
| Időzítések létrehozása | 257 |
| A réteg útvonalának rögzítése | 260 |
| Az animációk lejátszása | 262 |
| Beépített szkriptek használata időzítéssel | 263 |
| A weblapok működésének biztosítása a régebbi böngészőkben | 266 |
| A Check Browser művelet | 267 |
| A Convert, 3.0 Browser Compatible parancs | 268 |
| A Fireworks és a Dreamweaver integrált használata | 271 |
| Dreamweaver-Fireworks: képszerkesztés | 272 |
| A Fireworks helyett másik képszerkesztő program használata | 275 |
| Dreamweaver-Fireworks: kép optimalizálása | 277 |
| Fireworks HTMl beszúrása | 278 |
| Fireworks HTML szerkesztése | 280 |
| Multimédia használata | 283 |
| Multimédia létrehozása különféle böngészőkhöz és platformokhoz | 284 |
| Munka Macromedia Shockwave és Flash fájlokkal | 285 |
| Mi az a Shockwave? | 285 |
| Mi az a Flash? | 287 |
| Shockwave és Flash mozgóképek beszúrása | 287 |
| A Shockwave és a Flash fájlok beállításainak megadása | 289 |
| Flash fájlok létrehozása a Dreamweaver programban | 292 |
| Flash szöveg létrehozása | 293 |
| Flash gombok létrehozása | 294 |
| Új gombstílusok felvétele | 296 |
| A Java nyelv használata | 296 |
| Java kisalkalmazások beszúrása | 296 |
| Java paraméterek és egyéb beállítások megadása | 297 |
| ActiveX objektumok és vezérlőelemek használata | 298 |
| Munka egyéb bővítményekkel | 300 |
| Netscape Navigátor bővítmények beszúrása | 300 |
| Netscape bővítmény paramétereinek és beállításainak megadása | 302 |
| Űrlapok használata | 305 |
| A HTML űrlapok alkalmazási lehetőségei | 305 |
| Bejelentkezés vendégkönyvvel | 306 |
| Információgyűjtés felmérésekkel és visszajelzési űrlapokkal | 307 |
| On-line kereskedelmi rendszerek | 307 |
| Kapcsolat a társalgási területen és a csevegőszobában | 307 |
| A szükséges dolgok elérése keresőrendszerek segítségével | 308 |
| Dinamikus weblapok előállítása | 308 |
| HTML űrlapok létrehozása | 308 |
| A választókapcsolók és a jelölőnégyzetek összehasonlítása | 310 |
| Beviteli mezők létrehozása | 313 |
| Az űrlapterv befejezése elküldő és törlő gomb felvételével | 317 |
| Ugrás menük segítségével | 319 |
| A Dreamweaver 4 egyéb űrlapelemei | 320 |
| Az űrlapok külalakja | 320 |
| A tízek bandája | 321 |
| Tíz nagyszerű webhely , amelyet a Dreamweaver programmal terveztek | 323 |
| CatEye | 323 |
| Project Seven/Dreamweaver | 324 |
| Eighteenoz | 326 |
| Cinemascope: fényképgyűjtemények | 326 |
| Axe Restaurant | 326 |
| A jóga webhelye | 328 |
| Manipulation | 328 |
| fabric8 | 328 |
| Macromedia | 331 |
| A dinamikus HTML világa | 331 |
| Tíz webhelytervezési ötlet | 333 |
| Az egyszerű kezelés biztosítása | 333 |
| Az üres terület nem hiábavaló | 333 |
| Tervezés a megcélzott látogatóknak | 334 |
| Összetartozó dolgok együtt tartása | 334 |
| Egységes tervezés | 334 |
| Legfrissebb hírek | 335 |
| Kicsi és gyors | 335 |
| Elérhető tervek | 335 |
| A három kattintás szabály betartása | 336 |
| Eligazító térkép | 336 |
| Tíz nagyszerű Dramweaver-tipp | 337 |
| Rend a képernyőn | 337 |
| A képernyő megosztása: munka a kódablakban | 338 |
| HTML táblázatok használata | 338 |
| A Flash használata | 338 |
| Szöveg konvertálása | 339 |
| A Fireworks használata a képekhez | 339 |
| Jól működő betűkészletek választása | 340 |
| A DHTML konvertálása az összes böngészőhöz | 340 |
| A látogatók elirányítása | 341 |
| Különbségek a DHTML szolgáltatások kezelésében | 341 |
| Függelék | 343 |
| Webtervezési erőforrások - hasznos webhelyek | 345 |
| Adobe Systems, Inc. | 345 |
| A webtervezés művészete | 345 |
| BrowserWatch | 345 |
| CGI áttekintés | 346 |
| CNET | 346 |
| Communication Arts Interactive | 346 |
| David Siegel webhelye | 346 |
| DHTML Zone | 346 |
| Dreamweaver bővítmények adatbázisa | 347 |
| The Directory | 347 |
| A HTML Writers Guild | 347 |
| ID Est | 347 |
| Hungry Minds, Inc. | 347 |
| International Data Group (IDG) | 348 |
| Lynda.com | 348 |
| Macromedia tervezői és fejlesztő fórum | 348 |
| Microsoft | 348 |
| Netscape | 348 |
| Project Cool | 349 |
| Search Engine Help | 349 |
| Weblint | 349 |
| WebMonkey | 349 |
| Web Reference | 350 |
| A Word Wide Web Artists Consortium | 350 |
| World Wide Web Consortium | 350 |
| ZDNET | 350 |
| Tárgymutató |